Dengan memasang sebuah Sitemap atau yang mudah kita pahami yaitu bisa di katakana sebagai Daftar Isi sebuah blog khususnya blogger. Karena kebetulan saya memakai kode sitemap yang lama setelah saya cek ternyata sudah tidak bekerja lagi. Untungnya saya menemukan kembali sebuah kode HTML dari contohblog.com untuk bisa dijadikan sitemap, daftar isi, peta situs pada blog kita.
Dengan memasang menu daftar isi apa manfaatnya? Tujuannya adalah supaya memudahkan pembaca ketika mengakses bagian atau keseluruhan konten suatu blog dengan cepat lewat sitemap. Intinya ini untuk layanan baik bagi pengunjung blog kalian, adapun cara dan kodenya silahkan simak selengkapnya.
Kede Sitemap Pertama oleh Arlina Code
Cara Memasang Kode Sitemap / Daftar Isi
6. Jika sudah klik Publish / Publikasikan.
Katanya daftar isi atau sitemap ini juga bagus untuk optimisasi mesin pencari Google dikarenakan menyajikan kata kunci yang sudah digunakan dengan benar. Kalau memang benar silahkan anda gunakan, kemudian jika dengan tampilan daftar isi menggunakan kode di atas masih terlihat sederhana, tenang saja kalian bisa memilih lagi yang lainnya ada di bawah ini.
Kode Sitemap Kedua
Dengan memasang menu daftar isi apa manfaatnya? Tujuannya adalah supaya memudahkan pembaca ketika mengakses bagian atau keseluruhan konten suatu blog dengan cepat lewat sitemap. Intinya ini untuk layanan baik bagi pengunjung blog kalian, adapun cara dan kodenya silahkan simak selengkapnya.
Kede Sitemap Pertama oleh Arlina Code
<div class="separator" style="clear: both; text-align: center;">
<a href="https://3.bp.blogspot.com/-s3kuUoVBLD4/Xx1if5ogHbI/AAAAAAAAAUU/EshioquzFfYPf2n49rUhm0_kjdeSMUnFACLcBGAsYHQ/s1600/Sitemap%2BArlina%2BCode.png" style="margin-left: 1em; margin-right: 1em;"><img alt="Sitemap Arlina Code" class="lazyload" style="border: none;" data-original-height="444" data-original-width="1200" src="https://3.bp.blogspot.com/-s3kuUoVBLD4/Xx1if5ogHbI/AAAAAAAAAUU/EshioquzFfYPf2n49rUhm0_kjdeSMUnFACLcBGAsYHQ/s1600/Sitemap%2BArlina%2BCode.png" title="Sitemap Arlina Code" /></a></div>
<div id="bp_toc">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=99999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">#comments,#Label1,#FollowByEmail1{display:none}#bp_toc{color:#000;margin:0 auto;max-height:686px;overflow:hidden;overflow-y:auto}span.toc-note{margin:0 auto 25px auto;text-align:center;line-height:normal;display:table;position:relative;overflow:hidden;font-size:14px;padding:10px 20px;background:#007bff;background-image:linear-gradient(50deg,#ff4169,#8b41f6);background-size:100%;color:#fff;border-radius:99em;font-weight:500;transition:all .3s}span.toc-note:hover{background-size:200%}.toc-header-col1{padding:10px;background-color:#f5f5f5;width:250px}.toc-header-col2{padding:10px;background-color:#f5f5f5;width:75px}.toc-header-col3{padding:10px;background-color:#fff;width:125px}#bp_toc td.toc-header-col1,#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3{border:1px solid rgba(0,0,0,0.05);background:#fff}#bp_toc td.toc-header-col1{}#bp_toc td.toc-header-col2{}#bp_toc td.toc-header-col3{}.post td{background:transparent}#bp_toc td.toc-entry-col1,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3{border:1px solid rgba(0,0,0,0.05)}#bp_toc td a{background:transparent;color:#222;float:none;border-radius:0;padding:0;font-size:100%;display:initial;box-shadow:none}#bp_toc td a:hover{color:#0984e3}.toc-header-col1 a:link,.toc-header-col1 a:visited,.toc-header-col2 a:link,.toc-header-col2 a:visited,.toc-header-col3 a:link,.toc-header-col3 a:visited{font-size:13px;text-decoration:none;color:#aaa;font-weight:500;letter-spacing:0.5px}.toc-header-col1 a:hover,.toc-header-col2 a:hover,.toc-header-col3 a:hover{text-decoration:none}.toc-entry-col1,.toc-entry-col2,.toc-entry-col3{padding:10px 5px;font-size:90%}.toc-entry-col1 a,.toc-entry-col2 a,.toc-entry-col3 a{color:#000}.toc-entry-col1 a:hover,.toc-entry-col2 a:hover,.toc-entry-col3 a:hover{color:#3498db}#bp_toc table{width:100%;margin:0 auto;counter-reset:rowNumber}.toc-entry-col1{counter-increment:rowNumber}#bp_toc table tr td.toc-entry-col1:first-child::before{content:counter(rowNumber);display:inline-block;min-width:38px;margin-right:.7em;background:#fc5c65;color:#fff;border-radius:99em;font-weight:500;text-align:center;font-size:12px;padding:0;line-height:1.7}
#bp_toc td.toc-entry-col1{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;max-width:400px}
#bp_toc::-webkit-scrollbar{-webkit-appearance:none;width:4px;height:5px}#bp_toc::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,.15);border-radius:10px}#bp_toc::-webkit-scrollbar-track{background-color:transparent}#bp_toc::-webkit-scrollbar-thumb:hover{background-color:rgba(0,0,0,.25)}
@media screen and (max-width:768px) {
#bp_toc td.toc-entry-col1{white-space:normal;overflow:visible;text-overflow:initial;max-width:100%}#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3,#bp_toc table tr td.toc-entry-col1:first-child::before{display:none}}
</style>Cara Memasang Kode Sitemap / Daftar Isi
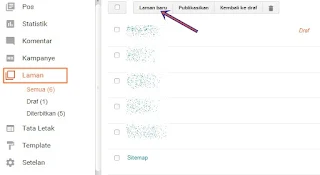
1. Login Bloger, setelah itu klik menu "Page" (Laman) di Dashboard Blog
2. Klik New Page (Laman Baru)
3. Isi judul atau nama halaman dengan Sitemap, Peta Situs, atau Daftar Isi
4. Klik tombol mode / tampilan HTML
5. Copy dan Paste semua kode HTML daftar isi di atas.
6. Jika sudah klik Publish / Publikasikan.
Katanya daftar isi atau sitemap ini juga bagus untuk optimisasi mesin pencari Google dikarenakan menyajikan kata kunci yang sudah digunakan dengan benar. Kalau memang benar silahkan anda gunakan, kemudian jika dengan tampilan daftar isi menggunakan kode di atas masih terlihat sederhana, tenang saja kalian bisa memilih lagi yang lainnya ada di bawah ini.
Kode Sitemap Kedua
<div id='show-cat'>
</div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='https://alamatblog.blogspot.com/';cat_numb=11;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script>
</div>
<style scoped="" type="text/css">
#show-cat{float:left;margin:20px 2% 20px 0;width:25%;height:389px;overflow-x:hidden;overflow-y:auto;line-height:normal;border:1px solid rgba(0,0,0,0.1)}
#show-cat ul{margin:0;border-top:0 solid rgba(0,0,0,0.1);padding:0}
#show-post ul li{list-style-type:none;margin:0 0 0 -25px;padding:10px 0;border-bottom:1px solid rgba(0,0,0,0.1)}
#show-post ul li:hover{margin-right:10px;border-color:#fcd3d3}
#show-cat ul li a{display:block;padding:10px;border-bottom:1px solid rgba(0,0,0,0.1);transition:initial}
#navi-cat a:hover{color:#fff!important}
#show-cat ul li:last-child a{border-bottom:none}
#show-cat ul li a,#navi-cat a{background:#fff;color:#555;font-weight:bold;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:13px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#666;color:#fff}
#show-post{float:left;width:69%;line-height:1.6em}
#show-post a{color:#333;font-size:14px}
#show-post a:hover{color:#f14b4b}
#navi-cat{padding:20px 0}
#navi-cat a{padding:5px 10px;background:rgba(0,0,0,0.7);margin:0 5px 0 0;color:#fff;border-radius:3px;}
#navi-cat a:nth-child(2){background:#f14b4b;margin:0 10px 0 0;color:#fff}
#navi-cat span{float:right;padding:5px 0;font-size:12px;color:rgba(0,0,0,0.5);font-weight:700}
#show-cat::-webkit-scrollbar{width:8px;height:8px}
#show-cat::-webkit-scrollbar-track{background-color:rgba(0,0,0,.1);}
#show-cat::-webkit-scrollbar-thumb:hover{background-color:rgba(0,0,0,.6)}
#show-cat::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,.4);transition:all 400ms ease-in-out}
@media screen and (max-width:768px){#show-cat{width:35%}#show-post{width:59%}}
@media screen and (max-width:480px){#show-cat{width:100%;margin:20px 0}#show-post{width:100%}}
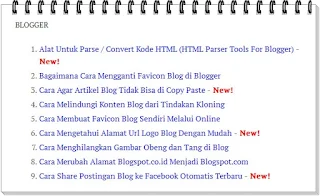
</style>Ganti https://alamatblog.blogspot.com dengan domain blog Anda!
Inilah hasil tampilan sitemap dengan kode di atas
Itu dia kode-kodenya yang bisa Anda pakai sekarang juga di blogger bukan wordpress ya, pokoknya gratis!!!



.jpg)