Tahukah Anda apa itu FeedBurner? Ini merupakan sebuah layanan gratis Google untuk sebuah layanan RSS feed dan alat pengelola untuk blogger, podcaster, dan aplikasi publikasi lain yang berbasis situs web. Dulunya layanan ini menyediakan analisis lalu lintas jumlah pelanggan situs, tapi kini sudah berubah menjadi sederhana.
Di balik itu, FeedBurner juga cara daftar terbaru kali ini cukup mudah dilakukan yang nantinya bisa kita tautkan dengan situs di Blogger. Mungkin web blog yang Anda kelola perlu dibuatkan RSS khusus supaya proses indexing jadi lebih bagus.
Baik, mari ikuti bagaimana cara membuat dan daftarkan blog ke FeedBurner terbaru kali ini.
1. Pertama kita buka alamat https://feedburner.google.com/ kemudian masuk menggunakan akun Google
2. Kemudian sesudah masuk, klik tombol menu di pojok bawah +Create proxy.
3. Lalu pada kotak Feed url tuliskan /feeds/posts/default yang diawali dengan nama domain atau alamat situs blog Anda. Kalau sudah klik Next,
4. Setelah itu akan langsung tampil judul Blog dan Url feed, lanjutkan dengan klik Create
5. Nah pendaftaran situs di FeedBurner sudah selesai.
Selanjutnya…
Cara Hubungkan Url FeedBurner ke Blogger
Walaupun sudah terdaftar alamat Blog kita, akan tetapi kalau belum dihubungkan ke Blogger maka alamat feed belum redirect ke Url FeedBurner yang ada malah membuka sitemap.
1. Buka kembali FeedBurner Anda lalu klik menu Configure Proxy
2. Setelah itu, salin Feed Url
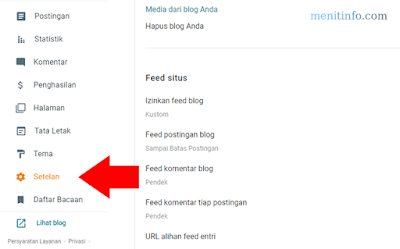
3. Kemudian buka Blogger, pilih menu Setelan > "URL alihan feed entri"
4. Paste link Url FeedBurner yang tadi sudah di copy.
5. Dan klik Simpan
Sudah selesai…
Cara cek apakah RSS Feed sudah ter-redirect ke url FeedBurner, paling mudah dengan ketikkan https://www.DomainAnda.com/atom.xml
Ganti www.DomainAnda.com dengan alamat blog Anda yang telah didaftarkan ke FeedBurner terbaru. Atau bisa cek melalui rss feed yang ini /feeds/posts/default maka hasilnya kalau berhasil akan alihkan ke alamat FeedBurner.
Penting!! Jika feed (RSS atau Atom) sudah di redirect ke layanan FeedBurner maka sitemap atau peta situs di Google Search Console yang berjenis Atom / Feed perlu kita ganti menjadi seperti ini;
atom.xml?redirect=false
atau,
feeds/posts/default?redirect=false
Format sitemap tersebut supaya feed untuk peta situs Search Console tetap berfungsi, tidak dialihkan ke FeedBurner, itu saja tujuannya. Untuk lebih lengkapnya cara update peta situs, simak ini Cara Submit Sitemap Blogger ke Google Search Console.
Penutup
Itulah urutan yang menurut kami cukup mudah dalam melakukan pendaftaran situs Blog ke FeedBurner, serta menghubungkan ke Blogger. Jika postingan kita bermanfaat jangan lupa bagikan ke Sosial Media, terima kasih.